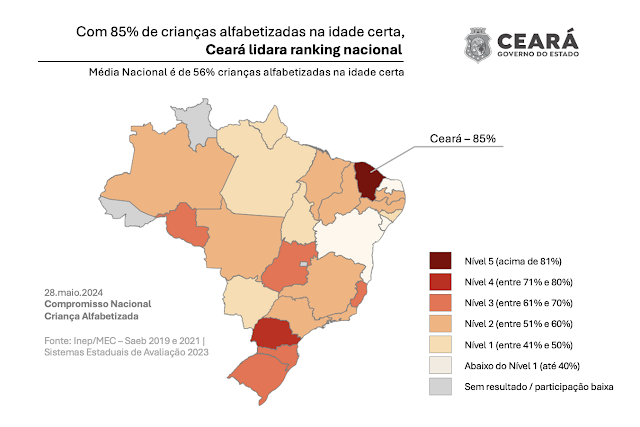
Em meu último post, sobre "Uma proposta de visualização", eu apresentei uma alternativa para uma image com dados de alfabetização no Brasil, com foco nos resultados do Estado do Ceará.
Resolvi agora compartilhar "a mágica" por trás da imagem que criei.
O que usei:
- Dados do gráfico original;
- Python / Jupyter Notebook
- Power Point
Simples, certo?
Vamos lá no passo-a-passo:
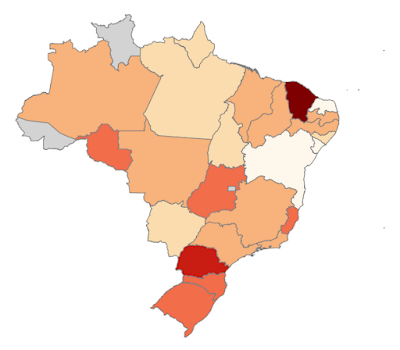
PARTE 1: Criando o Mapa
1. Para o Python, usei o Google Colab, e me inspirei na postagem do Rodrigo Dutcosky, de 2020, sobre "Brazilian States Choropleth Map with Python".
2. Importei as libraries:
- Pandas
- NumPy
- Geopandas
3. Baixei o mapa do Brasil, em formato .gpkg, que contém uma série de layers (camadas) que permite a criação do mapa que fiz, e importei no meu notebook.
Para baixar o mapa, acesse o site do IBGE - Instituto Brasileiro de Geografia e Estatística, e vá em "Downloads". Nesta página vá em: cartas_e_mapas > bases_cartograficas_continuas > bcim > versao2016 > geopackage, e baixe o arquivo bcim_2016_21_11_2018.gpkg.
No Power Point:
1. Criei uma aprensentação em branco.
2. Adicionei o logo do Estado do Ceará (que achei no site da SEDUC - Secretaria da Educação do Governo do Estado do Ceará, na página de Identidade Visual 2021.
3. Inseri o gráfico que criei na 1a parte.
4. Planejei as informações que eu queria na minha imagem:
- Título (que já passasse a mensagem que eu queria que a imagem transmitisse)
- Legenda dos Níveis, para indicar a visão geral dos Estados
- Ressaltar o Estado do Ceará e sua marca de 85%
- Informação geral do Brasil
- Data e referência ao programa nacional
- Fonte dos dados
5. Com as informações identificadas, fui "brincando" de organizá-las no espaço que eu tinha (e também com tons de cinza para dar mais ou menos ênfase no texto), até ter uma imagem equilibrada e completa.
Se você quiser ver o código para gerar este mapa, ele está disponível no meu GitHub, em "Post A mágica por trás da imagem".